作者 |韩骏
责编 | 郭芮
2015 年 4 月 29 日的 Build 大会上,微软发布了 Visual Studio Code 第一个预览版本。短短四年时间里,VS Code 高速成长。
根据 2019 年 2 月的 PYPL Top IDE index 排名,VS Code 涨势迅猛,在所有编辑器与 IDE 中排名第六,领先于其他主流的代码编辑器:Sublime、Atom 和 Vim。可以说是已经在代码编辑器中拔得头筹。

在 Stack Overflow 的 2018 年开发者调查中,VS Code 亦是最受欢迎的开发工具。

那么,VS Code 为什么能这么成功?有哪些地方是开发者所喜爱的呢?让我们从各个方面与 Sublime、Atom 和 Vim 比较下,逐一分析。
学习曲线
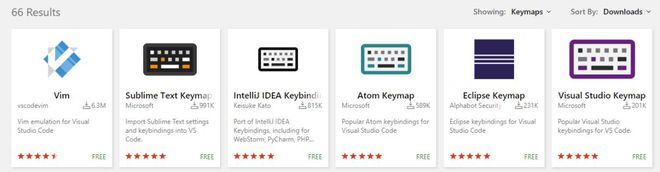
对于任何人来说,特别是新手,一个工具的学习曲线也会影响到它的受欢迎程度。还记得 Stack Overflow 上著名的问题之一:”How to exit the Vim editor?” 吗?已经有接近两百万的访问量了。在学习曲线上,VS Code、Sublime 和 Atom 一定是遥遥领先于 Vim。同时,VS Code 的使用文档相比于其他编辑器也是做得最好的,无论是“快速入门”还是每一个功能的使用,在官网上都写得一清二楚有条有理。官网还提供了 PDF 版的键盘快捷键参考表,让开发者轻松上手。此外,考虑到一些开发者是从 Vim、Sublime、IntelliJ 或是其他开发工具转来的,依旧习惯于原来开发工具的键盘快捷键。VS Code 也提供了各种键盘映射的插件,让你可以在 VS Code 中继续使用不同开发工具的快捷键,而不用重新学习 VS Code 的快捷键。

用户体验
VS Code 提供了许多良好的开箱即用的用户体验。与 Vim、Sublime 和 Atom 一样,VS Code 都提供了代码编辑的体验。此外,VS Code 在保持其轻量级代码编辑器的前提下,还内置了一些 IDE 中会有的重要功能:
Terminal:内置的 Terminal 使得开发者可以直接在 VS Code 中快速地运行脚本,而不需要在 VS Code 和系统的 Terminal 之间来回切换。
调试器:直接在 VS Code 中调试代码,断点、Call stacks、交互式的 Debug Console,使调试变得异常轻松。
版本控制:开箱即用的 Git 支持,让你方便地进行文件更改比较,管理你的源代码。
特别是对于前端开发者来说,VS Code 有着非常好的支持。除了对 JavaScript 的智能提示、重构、调试等功能的支持,像 HTML、CSS、SCSS、Less 和 JSON 这些前端技术栈,都有着很棒的支持。
此前在一些用户体验上,VS Code 也有不足之处。比如,曾经 VS Code 设置页面的体验就没有 Atom 好,Atom 有着图形化的配置界面,而 VS Code 是基于 JSON 文件的。VS Code 对此也是听取用户的反馈,增加了图形化的配置界面,也保留了基于 JSON 文件的配置方式,满足了不同人群的使用习惯。
开源
开源对于一个产品的长期发展极为重要。在四款编辑器中,Sublime 是闭源的,VS Code、Vim 和 Atom 都是开源的,而 VS Code 可以说是开源做得最好的。
VS Code 不仅仅是把代码开源出来。而是把整个产品的开发过程建立于开源之上,与整个社区深入合作,倾听用户在 GitHub 上的反馈,使 VS Code 越做越好:
每一年,VS Code 团队都会在 GitHub Wiki 发布Roadmap,列出一整年的规划图;
每个月初,在产品设计阶段,VS Code 团队会在 GitHub Issue 上会发布Iteration Plan,列出这个月会做的每一个功能,每一个功能基本会对应一个 GitHub Issue,你可以看到详细的设计以及 mockup,并且可以提出你自己的见解;
每个月末,临近产品发布,你可以在GitHub 看到 Endgame了解到 VS Code 是如何进行产品测试与发布的。
不仅代码开源,VS Code 整个产品的计划,设计以及发布管理都是“开源”的:每一个阶段对每一个用户是公开透明的,你不仅可以开 Issue,发 PR,甚至也可以参与到每个功能的设计与讨论中去。
性能
天下武功唯快不破。相信从 IDE 转投 VS Code 的童鞋,一定是对 VS Code 的性能非常满意。同为基于 Electron 开发的产品,VS Code 在性能的优化上要比 Atom 领先许多。当然,我们必须承认的是,在速度上 VS Code 与 Vim 和 Sublime 相比,还是略有差距。但是,我们依旧能看到 VS Code 不断在性能上优化。从插件进程与主进程的隔离、插件的延迟加载,再到 Text Buffer 的优化,提升大文件的加载与编辑速度,减少内存使用率。我们看到了 VS Code 的不断进步。
插件
VS Code 有着丰富且快速增长的插件生态,如今,已经有超过一万个插件。不仅有中心化的插件市场,而且在 VS Code 编辑器里也可以轻松搜索插件,直接进行安装与管理。相比之下,Sublime 只有 5000 不到的插件,而且在编辑器里不能很方便地搜索管理插件;Vim 插件虽多,但因为没有一个中心化的插件市场,查找插件很麻烦;Atom 有 8000 多的插件,比 VS Code 少一些,虽然在编辑器内也可以查找插件,但 VS Code 的搜索和浏览功能做得要比 Atom 要好。
此外,VS Code 还推出了 Extension Packs,方便开发者一键安装多个插件。比较出色的 Extension Pack 有 Java Extension Pack、PHP Extension Pack、Vue.js Extension Pack 等,使得 VS Code 秒变 IDE。
生态
VS Code 不仅仅是一个代码编辑器,它有着强大的生态。VS Code 把它的许多重要组件抽离出来,成为大家都可以复用的开源产品,与社区合作,把产品越做越好:
Language Server Protocol:它是 Editor/IDE 与语言服务器之间的一种协议,可以让不同的 Editor/IDE 方便嵌入各种程序语言,允许开发人员在最喜爱的工具中使用各种语言来撰写程序。Eclipse、Atom、Sublime Text、Emacs 等主流 Editor/IDE 都已经支持了 LSP。
Debug Adapter Protocol:DAP 与 LSP 的目的类似,DAP 把 Editor/IDE 与不同语言的 Debugger 解耦,极大地方便了 Editor/IDE 与其他 Debugger 的集成。Eclipse、Emacs、Vim 等已经支持了 DAP 。
Monaco Editor:作为 VS Code 的核心组件,Monaco Editor 在 GitHub 已经拥有了超过 13000 个 star 。国内比较有名的比如Cloud Studio和Gitee Web IDE都使用了 Monaco Editor。
VS Code 作为 Visual Studio Family 的重要产品,与 Visual Studio IDE 一样,也有两大重要的功能:
Visual Studio Live Share:极大地方便了协作编程:实时共享代码编辑、跟随光标、团队调试、分享本地服务器、共享终端等。
Visual Studio IntelliCode:通过 AI 赋能,根据上下文给出编程建议和智能提示,提高开发者的效率。
VS Code 快四岁了,它还是个很年轻的编辑器。未来的路很长,相信它会越来越好,成为更多开发者所喜爱的开发工具。
作者:韩骏,微软研发工程师,VS Code 代码贡献者,VS Code 及 IoT 领域专家。
原文链接:https://www.163.com/dy/article/EB4TTSC20511FQO9.html